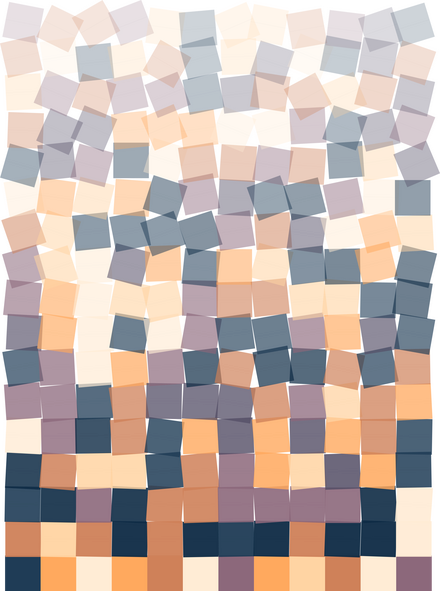
 In der Bar/Restaurant Liquid Kelter Tübingen findet vom 23.November 2023 bis 31.März 2024 die Ausstellung Just lines … nur Linien statt. Dort zeige ich Bildserien Algorithmischer Kunst nur mit Linien: gerade Linien, kurze Linien, lange Linien, dicke Linien, dünne Linien, ganz dicke Linien, schräge Linien, krumme Linien, gestapelte Linien …
In der Bar/Restaurant Liquid Kelter Tübingen findet vom 23.November 2023 bis 31.März 2024 die Ausstellung Just lines … nur Linien statt. Dort zeige ich Bildserien Algorithmischer Kunst nur mit Linien: gerade Linien, kurze Linien, lange Linien, dicke Linien, dünne Linien, ganz dicke Linien, schräge Linien, krumme Linien, gestapelte Linien …
Bilder Denken statt Malen!
 Im LABORfenster Tübingen fand vom 21.10.2023 bis 9.12.2023 die Schaufensterausstellung Bilder Denken statt Malen! statt, in der ich Beipspiele Algorithmischer Kunst zeigte: Bildideen werden mit Hilfe des Computers auf dem Bildschirm oder als Drucke sichtbar gemacht.
Im LABORfenster Tübingen fand vom 21.10.2023 bis 9.12.2023 die Schaufensterausstellung Bilder Denken statt Malen! statt, in der ich Beipspiele Algorithmischer Kunst zeigte: Bildideen werden mit Hilfe des Computers auf dem Bildschirm oder als Drucke sichtbar gemacht.
Noch ein Abschied … LOG IN
 Schon vor gut einem Jahr wurde ich von der LOG IN-Redaktion darüber informiert, dass die Zeitschrift ihr Erscheinen einstellt. Mittlerweile befindet sich der Verlag in der Liquidation. Mit der Zeitschrift und den Herausgebern verbinden mich viele Erinnerungen. Die Ursprünge gingen zurück bis in die Siebziger, als am Institut für die Pädagogik der Naturwissenschaften (IPN) deren Vorläufer aus der Taufe gehoben wurde. Als ehemaliger Mitarbeiter am IPN konnte ich mich phasenweise an den vorbereitenden Gesprächen zur Verlagsversion (beim Oldenburg Verlag) beteiligen (das Bild von einem der Redaktionstreffen mit Renate Schulz-Zander und Bernhard Koerber entstand am Rande der WCCE World Conference on Computers in Education 1981 in Lausanne). Weiterlesen
Schon vor gut einem Jahr wurde ich von der LOG IN-Redaktion darüber informiert, dass die Zeitschrift ihr Erscheinen einstellt. Mittlerweile befindet sich der Verlag in der Liquidation. Mit der Zeitschrift und den Herausgebern verbinden mich viele Erinnerungen. Die Ursprünge gingen zurück bis in die Siebziger, als am Institut für die Pädagogik der Naturwissenschaften (IPN) deren Vorläufer aus der Taufe gehoben wurde. Als ehemaliger Mitarbeiter am IPN konnte ich mich phasenweise an den vorbereitenden Gesprächen zur Verlagsversion (beim Oldenburg Verlag) beteiligen (das Bild von einem der Redaktionstreffen mit Renate Schulz-Zander und Bernhard Koerber entstand am Rande der WCCE World Conference on Computers in Education 1981 in Lausanne). Weiterlesen
Lauter kleine Abschiede
Es war längst überfällig in meinem Arbeitszimmer auszumisten und aufzuräumen. Zu viel hatte sich seit meiner Verrentung (die ist nun auch schon elf Jahre her!) In Schubladen und unübersichtlichen Stapeln angesammelt. Bei manchen Dingen ist es mir schwer gefallen, sie auszusortieren und zu entsorgen – es hängen halt Erinnerungen daran und so kam es zu einer Reihe kleiner Abschiede.
 Das gilt zum Beispiel für einen Laptop Siemens Fujitsu Lifebook B im Format heutiger Tablets. Eine Besonderheit war die Stiftbedienung. Dieser Laptop war mir viele Jahre ein treuer Begleiter auf Tagungen und für viele Kolleginnen dann ein Blickfang, weil sie kaum glauben konnten, dass mit so einem kleinen Gerät tatsächlich sinnvoll gearbeitet werden konnte. Nach nun 24 Jahren hat er seinen Geist (sic!) endgültig aufgegeben und ist dem Recyceln zugeführt worden. Weiterlesen
Das gilt zum Beispiel für einen Laptop Siemens Fujitsu Lifebook B im Format heutiger Tablets. Eine Besonderheit war die Stiftbedienung. Dieser Laptop war mir viele Jahre ein treuer Begleiter auf Tagungen und für viele Kolleginnen dann ein Blickfang, weil sie kaum glauben konnten, dass mit so einem kleinen Gerät tatsächlich sinnvoll gearbeitet werden konnte. Nach nun 24 Jahren hat er seinen Geist (sic!) endgültig aufgegeben und ist dem Recyceln zugeführt worden. Weiterlesen
Mein(e) Blog(s) – Rückblick und Ausblick
Seit nunmehr fast 16 Jahren schreibe ich – anfangs mehr, derzeit ziemlich selten – Blogbeiträge. Begonnen hat es mit dem konzeptblog (die Anfänge sind im Archiv zu finden), später habe ich weitere themenspezifische Ableger hinzugefügt (SoftwareMuseum, Programmieren für Alle, Opticals und Digital Art). Das geschah in der Hoffnung, meinen Interessengebieten ein jeweils eigenes Gewicht und Gesicht zu geben.
Nun hat sich über die Jahre wohl nicht nur bei mir die aktive und passive Nutzung der sozialen Medien deutlich gewandelt. Die heute fast unüberschaubare Vielfalt der schnellen Plattformen hat zu einer starken Zersplitterung der Angebote geführt. Und eben auch zum schnellen Output und Konsum überwiegend kurzer oder ultrakurzer Informationen – mit allen inzwischen hinlänglich bekannten oft negativen Konsequenzen. Wenn es längere Texte gibt, dann häufig aufgeteilt in eine Abfolge von Mikrotexten in Threads. Ich finde das ziemlich leseunfreundlich und würde den Link zu einem entsprechenden Blogeintrag immer deutlich vorziehen.
Immerhin gibt es doch einige bemerkenswerte Ausnahmen, die ihre Blogs bis heute mehr oder weniger intensiv fortgeführt haben: u.a. Gabi, Peter, Beat, Steffen ….).
Zeit für mich, die Rolle meiner Blogs wieder einmal zu überdenken. Weiterlesen
Ausstellung Malen mit Maschinen
 Vom 20.01.2023 bis 18.02.2023 fand die Ausstellung Malen mit Maschinen in der Kulturhalle Tübingen statt. Zusammen mit dem Kollektiv das Shining (Timo Dufner, Mathias Schlenker und Jens Schindel) wurde darin die Rolle der Maschine und die Rolle der BesucherInnen im Entstehungsprozess der Exponate thematisiert. Alle Exponate wurden mit Hilfe von Computern realisiert (algorithmische/generative Kunst) und beanspruchen dennoch eine eigenständige ästhetische Qualität.
Vom 20.01.2023 bis 18.02.2023 fand die Ausstellung Malen mit Maschinen in der Kulturhalle Tübingen statt. Zusammen mit dem Kollektiv das Shining (Timo Dufner, Mathias Schlenker und Jens Schindel) wurde darin die Rolle der Maschine und die Rolle der BesucherInnen im Entstehungsprozess der Exponate thematisiert. Alle Exponate wurden mit Hilfe von Computern realisiert (algorithmische/generative Kunst) und beanspruchen dennoch eine eigenständige ästhetische Qualität.
50 Jahre Logo Memo No. 3
![]() For my english speaking visitors: You will find an English version of this blog post under 50 years Logo Memo No. 3
For my english speaking visitors: You will find an English version of this blog post under 50 years Logo Memo No. 3
 Nach meiner Verrentung habe ich meine Arbeitsgebiete Unterichtstechnologie und Mediendidaktik nur noch sporadisch in Publikationen, Projektbeschreibungen oder Stellungnahmen verfolgt. Meine neuen Interessen hatten Priorität (Digital Art, Opticals). Aber das vor kurzem erschienene Buch Twenty Things to Do with a Computer Forward 50 habe ich dann doch gleich bestellt und gelesen. Es hat mich interessiert, weil „Dieses Buch versammelt Dutzende der kreativsten Lehrer, Wissenschaftler, Verwaltungsangestellten, Aktivisten und Entwickler der Welt, um über die Auswirkungen von Zwanzig Dinge nachzudenken und die Weisheit von Solomon und Papert zu nutzen, um die Zukunft der Bildung voranzutreiben.“ (Übersetzung JW) Weiterlesen
Nach meiner Verrentung habe ich meine Arbeitsgebiete Unterichtstechnologie und Mediendidaktik nur noch sporadisch in Publikationen, Projektbeschreibungen oder Stellungnahmen verfolgt. Meine neuen Interessen hatten Priorität (Digital Art, Opticals). Aber das vor kurzem erschienene Buch Twenty Things to Do with a Computer Forward 50 habe ich dann doch gleich bestellt und gelesen. Es hat mich interessiert, weil „Dieses Buch versammelt Dutzende der kreativsten Lehrer, Wissenschaftler, Verwaltungsangestellten, Aktivisten und Entwickler der Welt, um über die Auswirkungen von Zwanzig Dinge nachzudenken und die Weisheit von Solomon und Papert zu nutzen, um die Zukunft der Bildung voranzutreiben.“ (Übersetzung JW) Weiterlesen
Meine SnapCon21 …
![]() For my english speaking visitors: You will find an English version of this blog post under My SnapCon21 …
For my english speaking visitors: You will find an English version of this blog post under My SnapCon21 …
Meine Beobachtungen und Notizen zur Snap! Conference 2021, solange die Eindrücke noch frisch sind.
 Gestern ging die 3. internationale Tagung der Snap!-Community zu Ende, die nun zum 2. mal online stattfand. Das kam mir mit meinen Mobilitätseinschränkungen derzeit sehr entgegen. Es traf sich die überschaubare, aber sehr kreative und aktive Community zum Erfahrungsaustausch und dem Vorstellen neuer Projekte und Entwicklungen. Die MIschung aus Keynotes, Workshops (ja auch das funktioniert online), Kurzbeiträgen (5 Minuten) und Vorträgen (20 Minuten) war für mich unter dem Strich wieder sehr lehrreich und gewinnbringend. Sogar Social Events (mit reger Beteiligung) fanden statt. Die Organisation war vorbildlich, es kam richtige Tagungsatmosphäre auf (Mags Amond hat das in einem Twitter-thread sehr gut zusammengefasst). Weiterlesen
Gestern ging die 3. internationale Tagung der Snap!-Community zu Ende, die nun zum 2. mal online stattfand. Das kam mir mit meinen Mobilitätseinschränkungen derzeit sehr entgegen. Es traf sich die überschaubare, aber sehr kreative und aktive Community zum Erfahrungsaustausch und dem Vorstellen neuer Projekte und Entwicklungen. Die MIschung aus Keynotes, Workshops (ja auch das funktioniert online), Kurzbeiträgen (5 Minuten) und Vorträgen (20 Minuten) war für mich unter dem Strich wieder sehr lehrreich und gewinnbringend. Sogar Social Events (mit reger Beteiligung) fanden statt. Die Organisation war vorbildlich, es kam richtige Tagungsatmosphäre auf (Mags Amond hat das in einem Twitter-thread sehr gut zusammengefasst). Weiterlesen
mein 1. Badge in einem MOOC …
![]() For my english speaking visitors: You will find an English version of this blog post in Programmieren für Alle …
For my english speaking visitors: You will find an English version of this blog post in Programmieren für Alle … Über die Jahre habe ich schon an etlichen MOOCs und Webinaren teilgenommen. Meist habe ich nicht alle vorgesehenen Angebote innerhalb der Veranstaltungen wahrgenommen. Da ich meist nur an ausgewählten Inhalten interessiert war, habe ich deshalb bisher bei keinem der Kurse ein Zertifikat erworben. Das war dieses Mal anders. Beim Kurs From Media Computation to Data Science habe ich nun zum ersten Mal ein Zertifikat, hier ein openSAP Zeugnis erworben. Zum einen habe ich den Kurs vollständig absolviert, weil mich das Programmieren mit Snap! seit einigen Jahren im Rahmen meiner Arbeit zum Recoding & Remixing von Computerkunst begleitet hat. Zum anderen hatte ich immer das Gefühl, dabei nur an der Oberfläche der „wahren“ Möglichkeiten von Snap! zu kratzen. Der Kurs bot also die Chance, diese Grundkenntnisse um fortgeschrittene Konzepte zu erweitern. Weiterlesen
Über die Jahre habe ich schon an etlichen MOOCs und Webinaren teilgenommen. Meist habe ich nicht alle vorgesehenen Angebote innerhalb der Veranstaltungen wahrgenommen. Da ich meist nur an ausgewählten Inhalten interessiert war, habe ich deshalb bisher bei keinem der Kurse ein Zertifikat erworben. Das war dieses Mal anders. Beim Kurs From Media Computation to Data Science habe ich nun zum ersten Mal ein Zertifikat, hier ein openSAP Zeugnis erworben. Zum einen habe ich den Kurs vollständig absolviert, weil mich das Programmieren mit Snap! seit einigen Jahren im Rahmen meiner Arbeit zum Recoding & Remixing von Computerkunst begleitet hat. Zum anderen hatte ich immer das Gefühl, dabei nur an der Oberfläche der „wahren“ Möglichkeiten von Snap! zu kratzen. Der Kurs bot also die Chance, diese Grundkenntnisse um fortgeschrittene Konzepte zu erweitern. Weiterlesen
Meine SnapCon20 …
Note for my English readers: You will find an English version of this blog post under My SnapCon20 …
Meine Beobachtungen und Notizen zur Snap! Conference 30.07.-02.08.2020 in Berkeley, solange die Eindrücke noch frisch sind.
 Gestern ging die 2. internationale Tagung der Snap!-Community zu Ende. Wegen der Covid-19 Pandemie fand diese Tagung vollständig online statt. Das kam mir sehr entgegen, denn anders wäre mir aus mehreren Gründen eine Teilnahme sowieso nicht möglich gewesen. Da ich über Twitter meine Tageshighlights schon genannt habe (Tag 1, Tag 2, Tag 3, Tag 4), möchte ich mich hier auf zwei andere Aspekte beschränken. Weiterlesen
Gestern ging die 2. internationale Tagung der Snap!-Community zu Ende. Wegen der Covid-19 Pandemie fand diese Tagung vollständig online statt. Das kam mir sehr entgegen, denn anders wäre mir aus mehreren Gründen eine Teilnahme sowieso nicht möglich gewesen. Da ich über Twitter meine Tageshighlights schon genannt habe (Tag 1, Tag 2, Tag 3, Tag 4), möchte ich mich hier auf zwei andere Aspekte beschränken. Weiterlesen
